^_^สร้าง QR code^_^
1. ไปที่เว็บไซต์ www.Google.com จากนั้นพิมพ์ข้อความในช่องค้นหา เช่น "สร้าง QR Code" แล้วกดค้นหา จะพบเว็บไซต์ให้บริการสร้าง QR Code ในที่นี้ขอยกตัวอย่างเว็บไซต์http://www.qrcodethai.com/maker.php โดยเลือกคลิกแท็บรูปแบบข้อมูลที่ต้องการแปลงเป็น QR Code เช่น คลิกแท็บ "เว็บ" เพื่อแปลงชื่อเว็บไซต์ จากนั้นกรอกชื่อเว็บไซต์ในช่อง URL และเลือกขนาดของรูป QR Code ที่ต้องการให้แสดงผล (หากเป็นข้อมูลประเภทอื่น ๆ จะมีช่องให้กรอกรายละเอียดและเลือกขนาดรูป QR Code เช่นกันค่ะ)

2. จากนั้น คลิก Generate ระบบจะแสดงผลรูป QR Code พร้อมลิงค์สำหรับนำ QR Code ไปใช้งาน ให้ Copy URL ที่ปรากฎในช่อง Link หรือสามารถคลิกให้ระบบส่ง QR Code ไปยังอีเมล์ของท่านได้ เพื่อเก็บไว้ใช้งานภายหลังได้

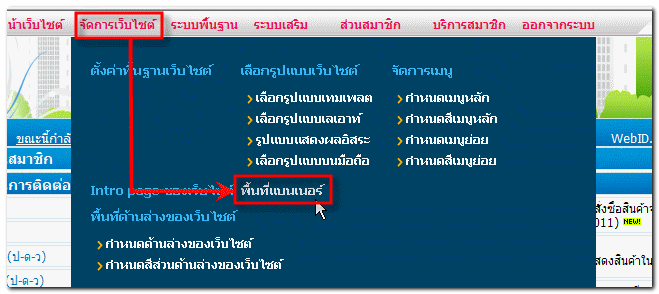
3. วิธีการติดตั้ง QR Code ในเว็บไซต์ Log in เข้าส่วนสมาชิก ที่เมนู "จัดการเว็บไซต์" คลิก "พื้นที่แบนเนอร์"

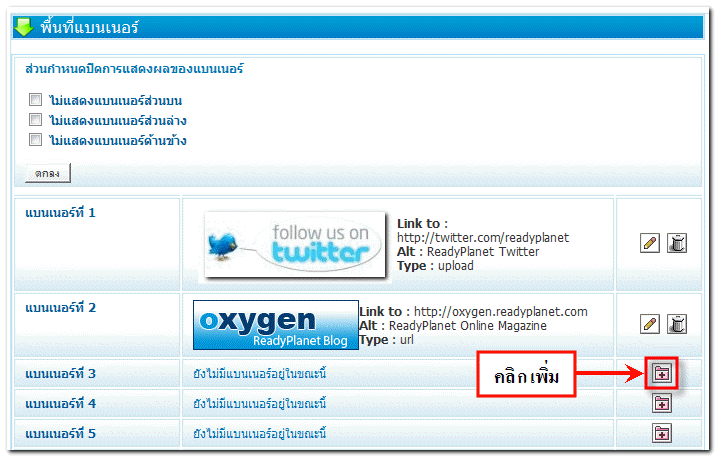
4. คลิก  "เพิ่ม" เพื่อเข้าสู่หน้าการสร้างแบนเนอร์
"เพิ่ม" เพื่อเข้าสู่หน้าการสร้างแบนเนอร์

5. ให้ท่านเลือก "รูปแบบของแบนเนอร์" เป็น "เรียกรูปจากที่อื่น" จากนั้น กรอกรายละเอียดในช่องต่าง ๆ ดังนี้
- ใส่ URL ของรูปแบนเนอร์ที่ Copy มาใน ลงในช่อง "URL ของรูปแบนเนอร์"
- หัวข้อ "ลิงค์ไปยัง URL" ให้ใส่ Url ของเว็บไซต์ที่ต้องการให้ลิงค์ไป
- Alternate Text ให้ใส่คำอธิบายรูปภาพ ซึ่งจะแสดงผลเมื่อนำเมาส์ไปชี้ที่รูปแบนเนอร์
- คลิก "ตกลง" เพื่อบันทึก
(กรณีบันทึก QR Code เป็นไฟล์รูปภาพ สามารถเลือกรูปแบบของแบนเนอร์เป็น "อัพโหลดแบเนอร์เอง" ทำการ Browse เลือกรูปแทนการใส่ URL รูปแบนเนอร์ และกรอกข้อมูลอื่น ๆ เหมือนขั้นตอนข้างต้นค่ะ)


^_^การใส่ You Tube ลงในบล็อก^_^
ตอนเริ่มทำบลอคแรก ๆ ไม่มีความรู้เกี่ยวกับการแต่งบลอคเลยค่ะ หลังจากสมัครสมาชิกที่ Exteen และเริ่มอยากจะมี blog header เป็นของตัวเอง เป็นแรงบันดาลใจทำให้หันมาศึกษา CSS แล้วลองผิดลองถูก จนเขียนมาได้หลายหัวข้อ ^ ^" ทั้งหมดที่เขียนมา ดูได้ที่นี่นะคะ Click
วันนี้มาดูการใส่ YouTube ลงในบลอคกันค่ะ เชื่อว่าทุกคนก็คงอยากจะเอาวีดีโอที่เราเห็นว่าสุดจะเจ๋ง มาลงในบลอคเพื่อให้คนอื่นได้ดูกันบ้างแน่ ๆ มีวิธีทำดังต่อไปนี้ค่ะ
1. ไปที่ YouTube ก่อนค่ะ แล้วคลิกเลือกวีดีโอที่เราต้องการ
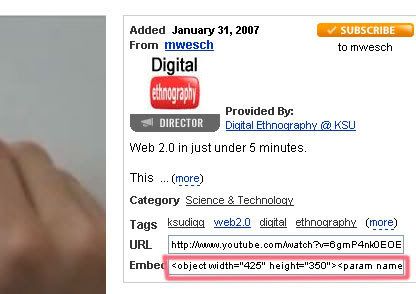
2. จากนั้นให้ดูทางขวาของวีดีโอ ในส่วนที่เป็นข้อมูลเกี่ยวกับวีดีโอ ให้ copy โค้ดตรง Embed เก็บไว้ก่อนค่ะ ดังรูป

ตัวอย่างโค้ดตรง Embed:
<object width="425" height="350"><param name="movie" value="http://www.youtube.com/v/6gmP4nk0EOE"></param><param name="wmode" value="transparent"></param><embed src="http://www.youtube.com/v/6gmP4nk0EOE" type="application/x-shockwave-flash" wmode="transparent" width="425" height="350"></embed></object>
เราสามารถกำหนดความกว้างยาวของวีดีโอได้ โดยใส่ค่าใหม่ตรง width คือค่าความกว้างของวีดีโอ และ height คือค่าความสูงของวีดีโอ ตรงที่ hilight ไว้นะคะ
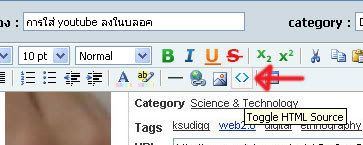
3.จากนั้น ตอนเขียนบลอคใหม่ เมื่อพิมพ์ไปถึงตำแหน่งที่เราจะใส่ youtubeให้กดที่ปุ่ม เพื่อเข้าสู่ HTML Mode ดังรูป
เพื่อเข้าสู่ HTML Mode ดังรูป
 เพื่อเข้าสู่ HTML Mode ดังรูป
เพื่อเข้าสู่ HTML Mode ดังรูป
4. วางโค้ดที่ copy มาจากเวบ youtube (จากข้อ 2) จากนั้นกดปุ่มเดิม เพื่อกลับสู่ Mode เดิม
5. เสร็จแล้วค่ะ แค่นี้เราก็มีวีดีโอจาก YouTube ในบลอคเราแล้วค่ะ (^ ^)V
บลอคหน้าจะเอาวีดีโอเกี่ยวกับ web 2.0 มาให้ดูค่ะ เราว่ามันเจ๋งมาก ๆ >_<
ทำไอคอนเว็บไซต์หน้า URL
1. เตรียมรูปภาพที่จะทำ Icon ขนาด 16x16 พิกเซล แล้ว Save เป็น สกุล .gif , .jpg, .bmp หรือ .png อะไรก็ได้
2. ให้เข้าไปที่ ลิงค์นี้ >> http://tools.dynamicdrive.com/favicon/ แล้วกดที่ browse เลือกรูปไอคอนของเรา แล้วทำการอัพโหลด โดยกดปุ่ม Create icon จากนั้นก็กดปุ่ม save ไฟล์ เก็บไว้ที่ web root ของเรา (ซึ่งก็คือที่เดียวกับไฟล์ Home Page ของเรานั่นเอง) โดยตั้งชื่อไฟล์เป็น favicon.ico
3. ให้ใส่ Code ข้างล่างนี้ ลงไปที่ก่อนคำว่า </head> ของหน้าแก้โค้ดเว็บไซด์
<link rel="shortcut icon" href="/favicon.ico">
4. จากนั้นก็อัพโหลด ไฟล์ Icon ที่ได้ ขึ้นไปยัง Server ของเว็บตัวเอง